Vector Vs Bitmap: Collections of pixels make up an image. Images which are vector based are often used to distinguish images, which are pixel based.
What is Bitmap?
A bitmap (sometimes called raster image) uses a set of pixels on a fixed grid (map) to define an image. Hence, the term Bitmap. Bitmap or Raster Graphic is not scalable. What is your output when using most paint programs. They are composed of individual picture elements, or “pixels”. When viewed from a distance it appears to form a complete image. You can tell if you are looking at a raster image by the extension on the file name. .bmp, .jpg, .gif, .png, .tga, .tif are the most common raster image file name extensions. Read this: Know Your File Types: When to use jpg, gif & png
What is Vector?
A vector uses a set of points based on a formula that is used to define an image (its strokes and fill colors). A vector graphic can be scalable without loss of quality. Contain geometric information that describes the object and enables you to manipulate the dimensions and other properties of the object (such as the surface material that covers it and the motion that is applied to it). Popular vector file formats are .ai, .cdr, .dwg (drawing format), .svg, .eps, and .pdf
Note: .eps file format can contain both bitmap (.jpg, .gif, .png) and vector data is being replaced by the PDF format.
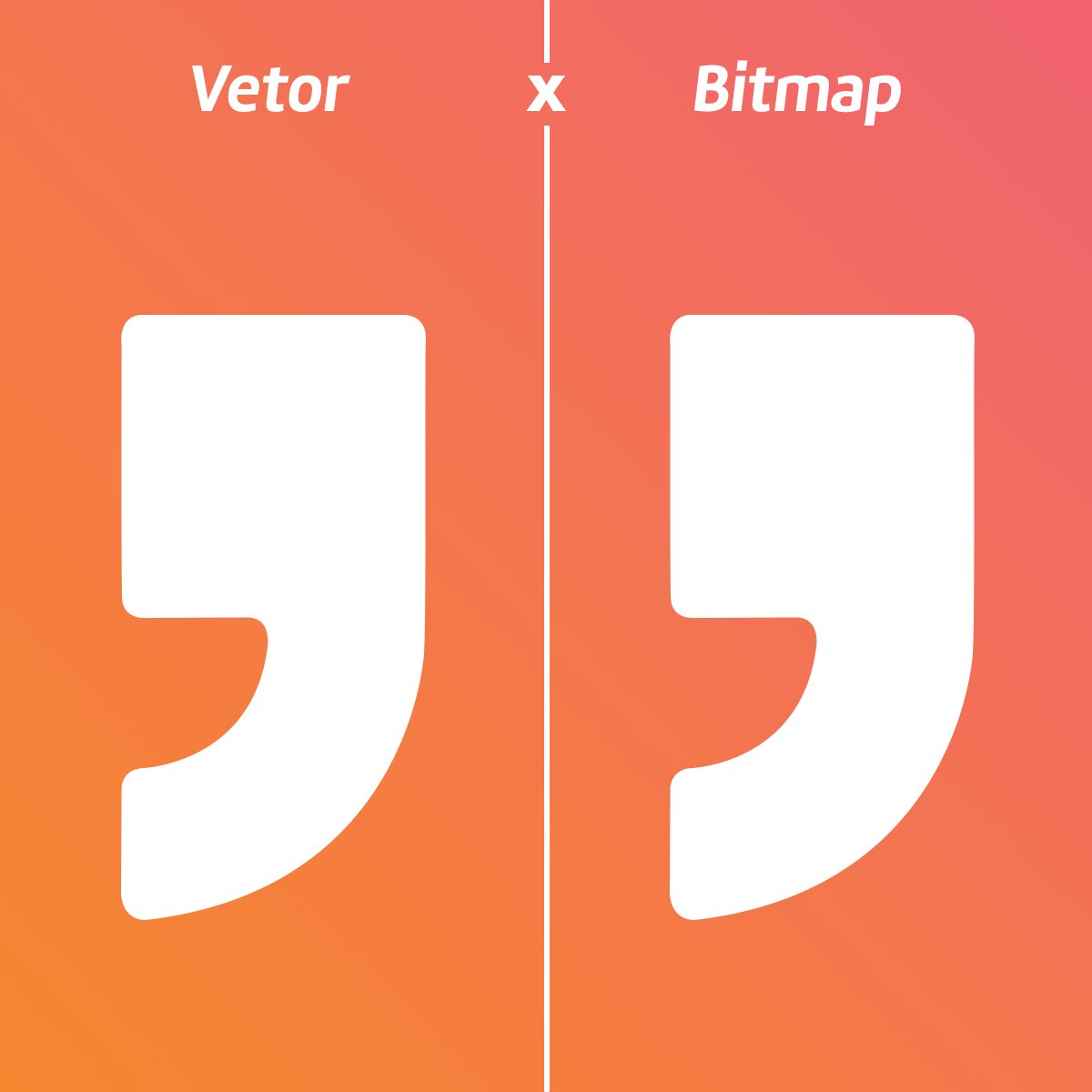
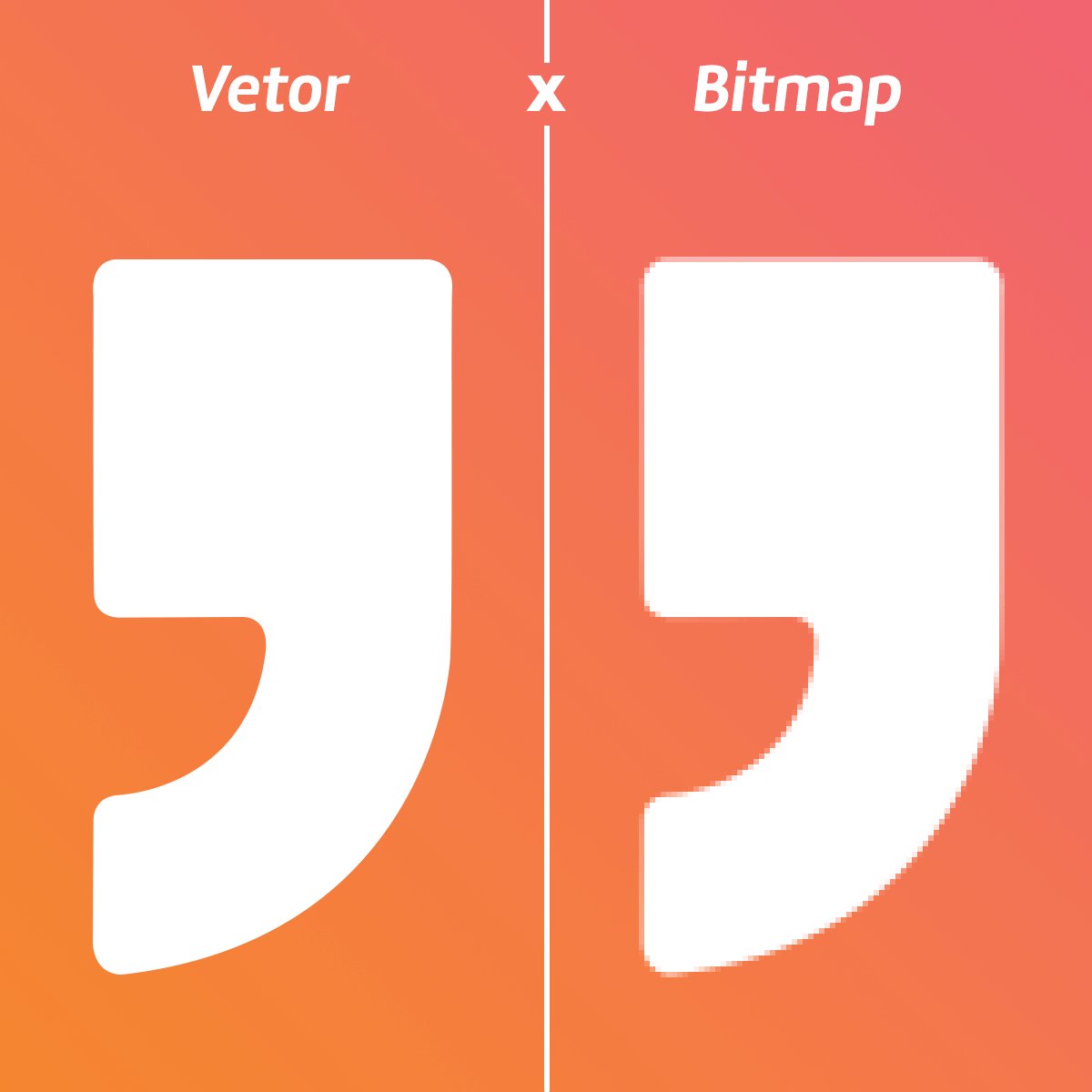
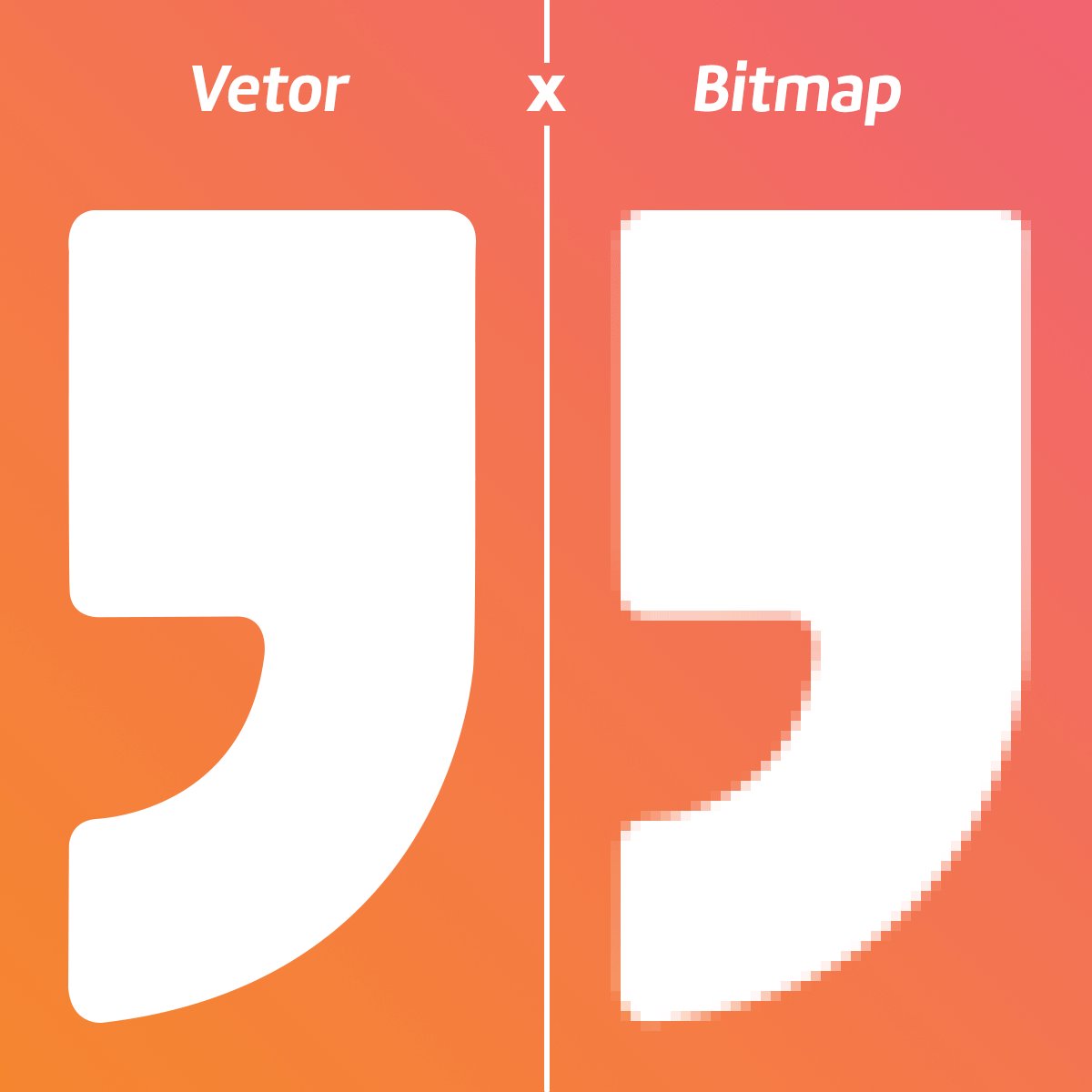
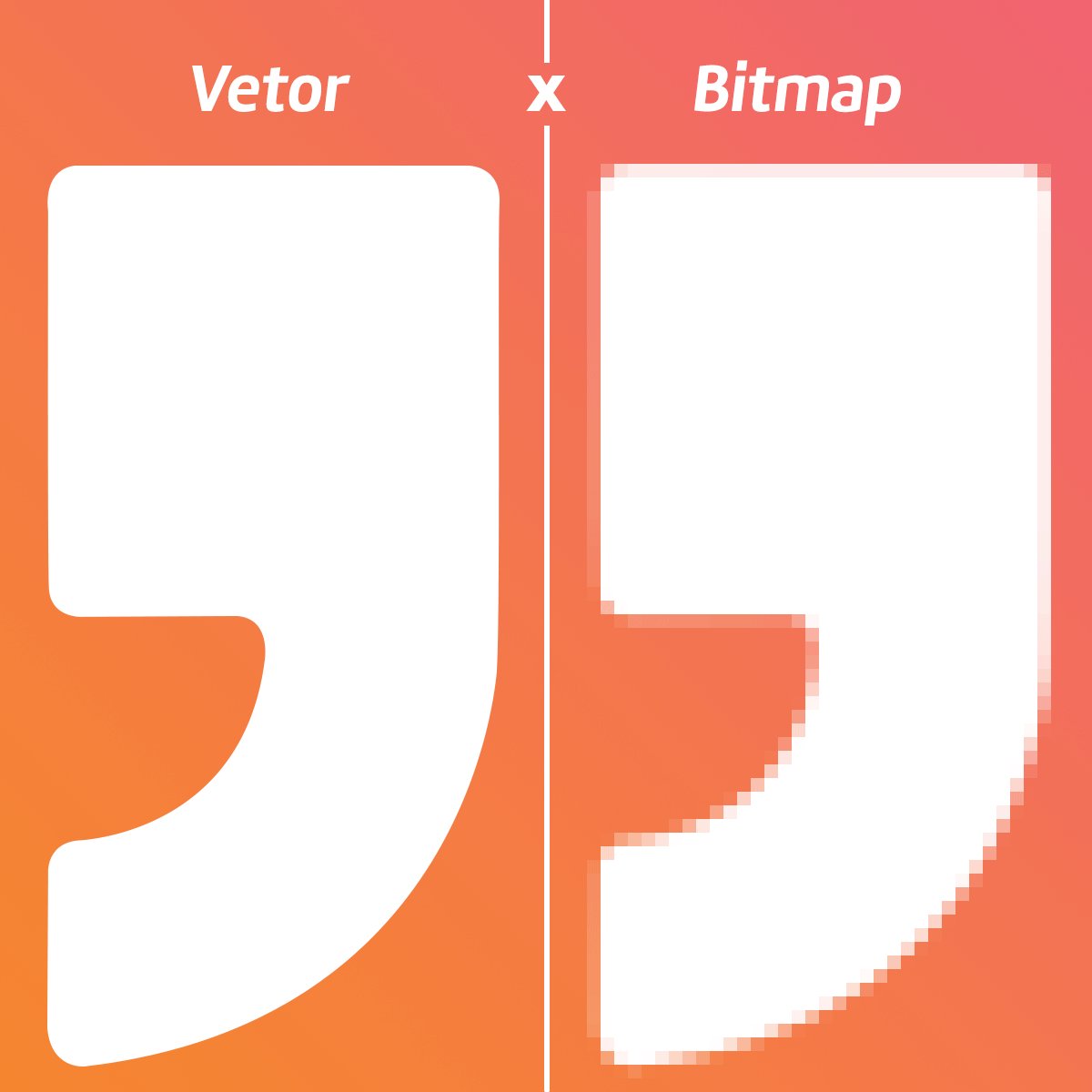
Vector Vs Bitmap:
You can understand the main deference between Vector and Bitmap is below animation that the Vector Graphic can easy scale up without losing the quality on Image but Bitmap Graphic is not scalable, Rastering makes it lose quality.
Difference Between Vector & Bitmap
| VECTOR | BITMAP |
| Use more processing power than bitmaps |
Use less processing power than vectors |
| Made up from lines equations and calculations |
Made up from pixels |
| Individual elements can be grouped |
Individual elements cannot be grouped |
| Images are more precise than bitmaps |
Images are less precise than vectors |
| Take up less memory than bitmaps |
Take up more memory than vectors |
| Take up less storage space than bitmaps |
Take up more storage space than vectors |
Conclusion
Thus, this post on the difference between Vector vs Bitmap will also help you to understand what these two different types of images are. Share this post and help your friends and family understand the difference between vector vs bitmap.