16. Use an interesting text placement to play on the idea of your message.
17. Use a low contrast background combined with bright text to make your message stand out.
18. Treat content with a strong rhythm with an equally strong design style.
19. Use a bold and stylistic typeface teamed with a fine sans serif for optimum contrast.
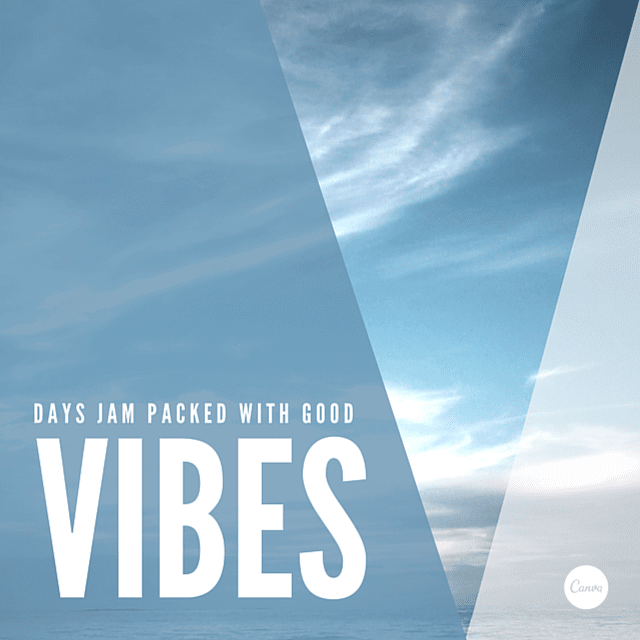
20. Use scale as a visual element to place emphasis on words.
21. Use shapes to create symbolism that reinforces a message in your graphic.
22. Apply a tint to your image the same as any block color in your design for consistency.
23. Create beautiful typographic forms by increasing or decreasing letter spacing.
24. Use colors from your background image to apply to your text.
25. Create calming, cool design using soft tones and transparent imagery.
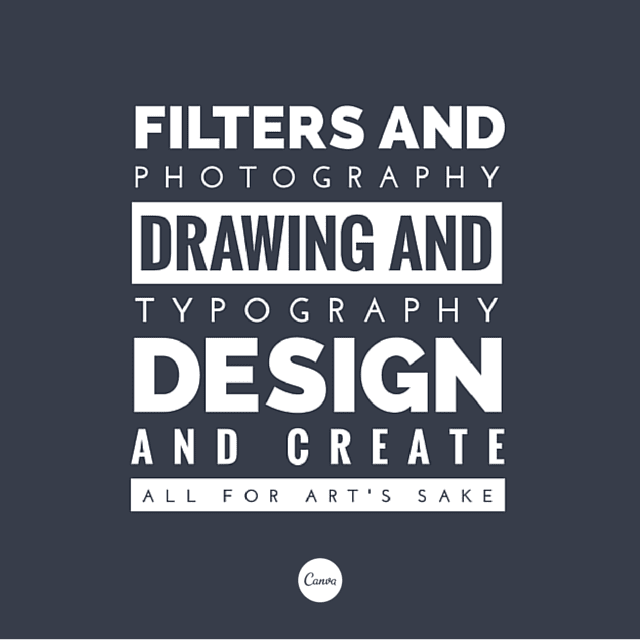
26. Push your creative skills by stacking different weight typefaces for a stylised effect.
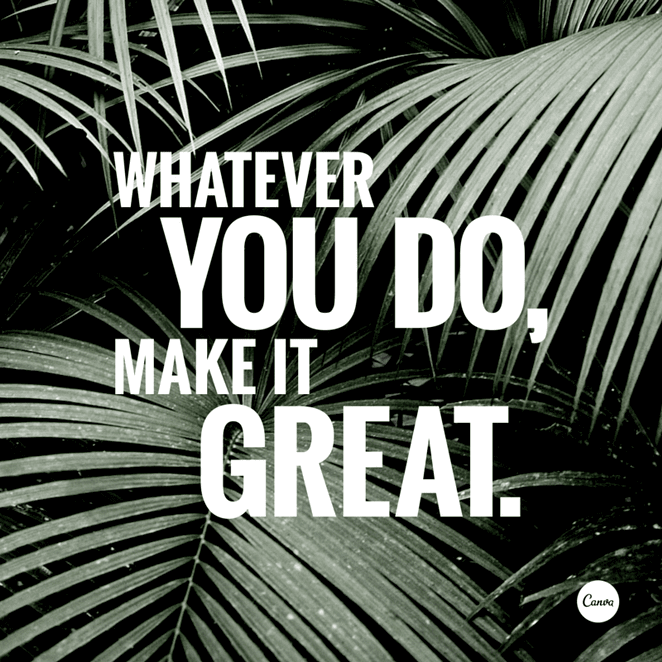
27. Monochromatic style graphics never get old. Use black and white filters combined with white text for an epic contrast effect.
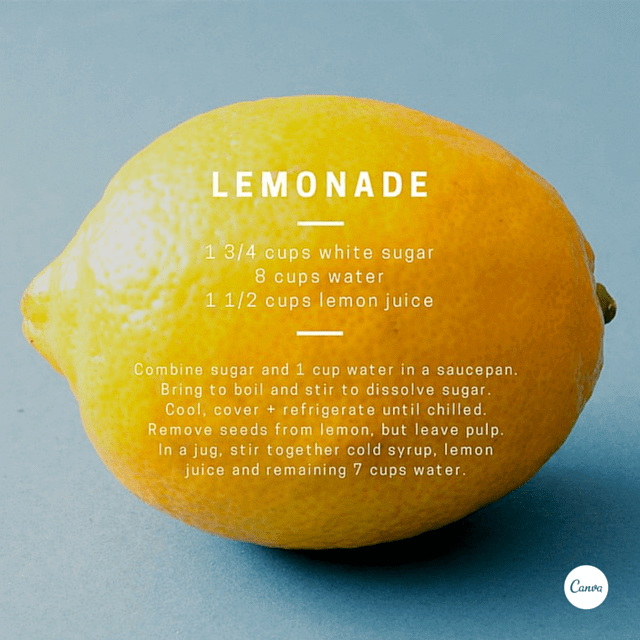
28. Create clever compositions by letting the features within images guide where to place your type.
29. Contain your content by using a frame around your text.
30. Be creative with letters + symbols by applying scale to form interesting compositions.
31. Never underestimate the power of a nice image and clean text.
Conclusion
Design tips are a result of great practice. These tips are explored over a period of time and not learned from any curriculum. So, be it design tips for beginners or some design tips for professionals; these tips will contribute a great deal to improve your designing skills. Do let us know which one is your favorite out of these design tips.
It’s time to Tweet and click the Facebook share button. Do leave MS Paint and Comic Sans for the amateurs – you are a pro designer after all!! 😉