JPEG, GIF & PNG – What’s The Difference?
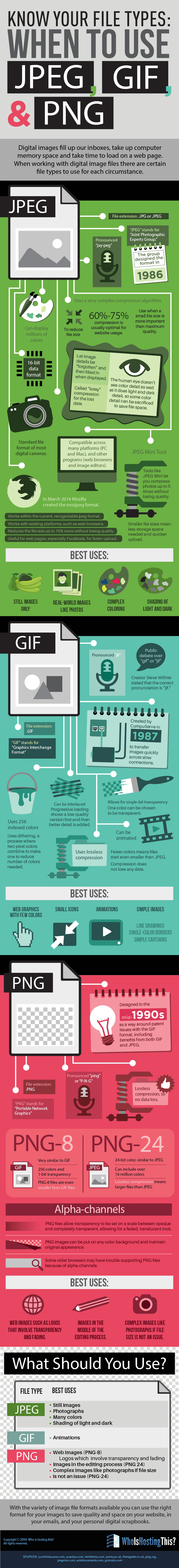
Trying to save space on image files, but not compromise quality? Many designers use wrong file formats (check this The Best Tricks to Reduce File Size Without Quality Loss in Photoshop CC) It can be tough to know exactly which filetype is the best to use. If you save your image as the wrong type, you could end up blurring a beautiful photo, losing all the detail of your logo, or turning a transparent background black. A website Whoishostingthis has created this infographic image to show when to use JPEG, GIF & PNG.
JPEG (Joint Photographic Experts Group)
JPEG (or JPG) is a raster image format that is often used for photographs or full of gradients image on the web. JPEGs can be optimized, via online compression tools like tinypng.com (it’s auto compress/reduce the size of jpeg) or when saving them out of adobe photoshop or other image editing software, to find the perfect balance of small file size and high quality. For the web media, you want your image files sizes to be as small as they can be so your site loads quickly, but large enough to still appear crisp and not pixelated. A JPEG can’t support a transparent background so they are always in square or rectangular shape with a solid background.
GIF (Graphics Interchange Format)
A GIF file format is another raster image type. It is an 8 bit per pixel format which means the maximum number of colors supported by the format is 256 from the 24 bit RBG color space. The fewer colors and shades contained in an image, the smaller the file size. Therefore a GIF is ideal for images that use just a few solid colors and don’t have gradients or natural shades. You wouldn’t want to use a GIF for a photograph. GIF support binary transparency and alpha channel transparency and It also supports frame animations and allows a separate palette of up to 256 colors for each frame.
[quads id=”1″]
PNG (Portable Network Graphics)
PNG is another raster image file format that supports lossless data compression. For the general marketer, the main difference to understand between a PNG and JPEG is that a PNG supports transparent background and is generally larger and higher quality. Therefore a PNG is ideal for saving logo files for websites because they can be placed over a colored background. See : How to design a perfect business Logo
The Best Use For Each JPEG, GIF & PNG
Best use of JPEG: Square or rectangular photos and photographs on your website.
Best use of GIF: Simple web graphics such as web buttons, charts, and icons.
Best use of PNG: Logos, icons and other images where a transparent background is preferred.
CLICK TO ENLARGE
[quads id=”1″]