Pen Tool Techniques for Illustrator, InDesign, and Photoshop users: The pen tool is, perhaps, the most bizarre and valuable tool. It places anchor points which define a path that, eventually, becomes an object, a selection, help to create cutouts. Anchor points define the path by controlling the angle of a corner, or the shape of a curve.
We’ve hosted and re-design from trainingonsite.com, We hope these all of simple and easy techniques will help to use pen tool in various softwares like illustrator, Indesign and Photoshop, Who are beginners in design field.

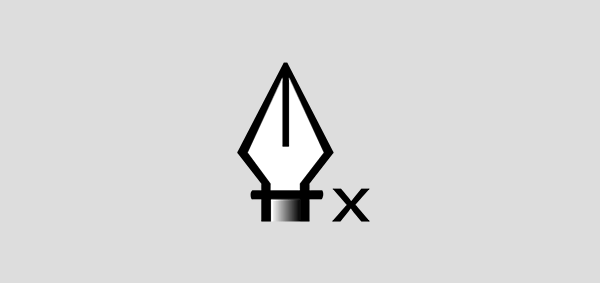
This is the Pen tool with an x beside it, showing that it is ready to draw. In Illustrator only, you should take care to first click on the Direct Selection tool and then click the Pen tool. (fig. pen tool-1)

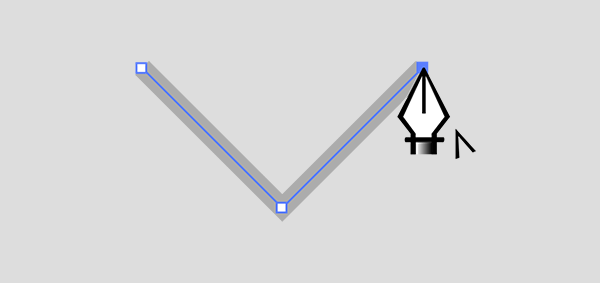
Click to create anchor points. Each next click creates a straight line segment or sub-path. While drawing, the pen shows a delta shape. (fig. pen tool-2)

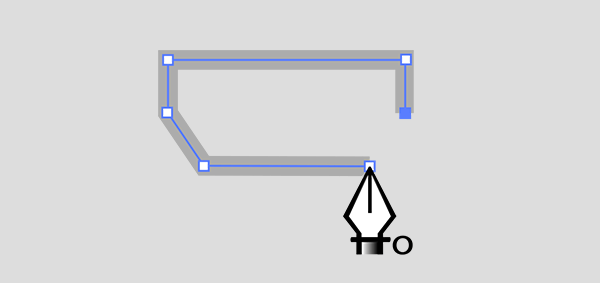
Hover the Pen tool over the first anchor point and it shows the close path symbol. Click or drag to close. A closed path is a rectangle, ellipse, polygon, or other shape. (fig. pen tool-3)

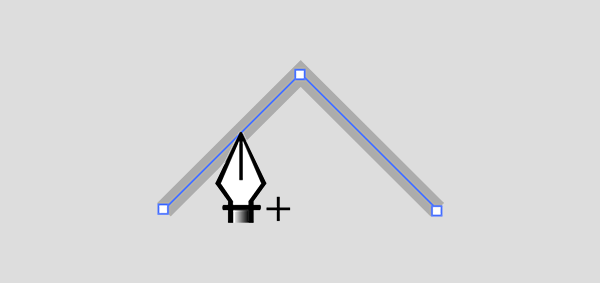
Hover the Pen tool over an existing sub-path or line segment, and the Pen tool will change to the Add Anchor Point tool. See the plus + sign. Click to add a new anchor point. (fig. pen tool-4)
[quads id=”1″]

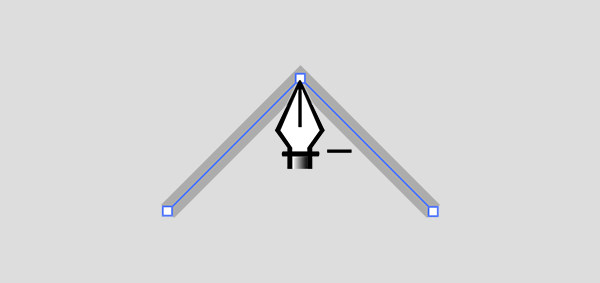
Hover the Pen tool over an existing anchor point and it will change to the Delete Anchor Point tool. See the minus sign. Click to delete an anchor from a open
or closed path. (fig. pen tool-5)

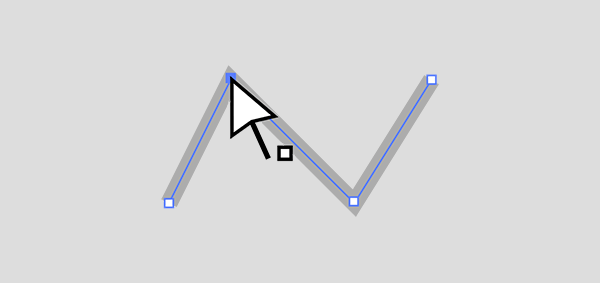
To move an anchor point, press the Cmd/Ctrl key, and the Pen changes to the white Direct Selection tool. In Illustrator, click the Direct Selection tool before using the Pen tool. (fig. pen tool-6)

Drag to create anchor points with Bézier direction points that control curved lines. Dragging the mouse button sets both the anchor and the direction point. (fig. pen tool-7)
[quads id=”1″]

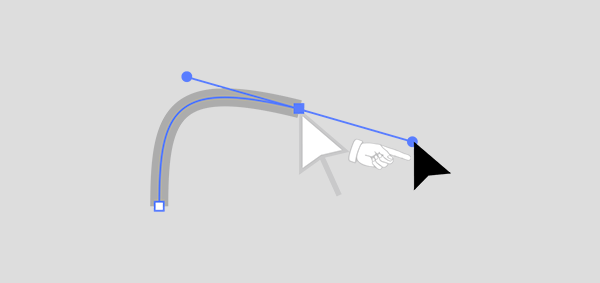
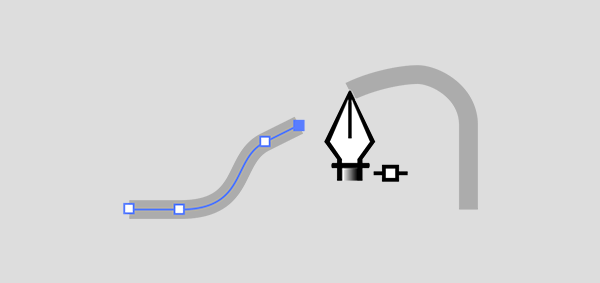
To adjust a direction point, press the Cmd/Ctrl key and the Pen tool changes to the Direct Selection tool. Drag the handle to adjust the symmetrical curve. Notice the arrowhead icon as you drag. (fig. pen tool-8)

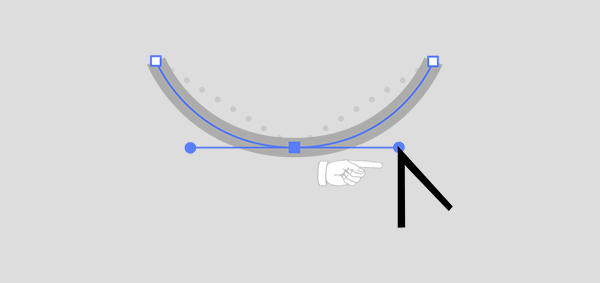
To convert a sharp corner to a curve, hold the Opt/Alt key to get the Convert Anchor Point tool; then drag, pulling direction points out of the anchor. (fig. pen tool-9)

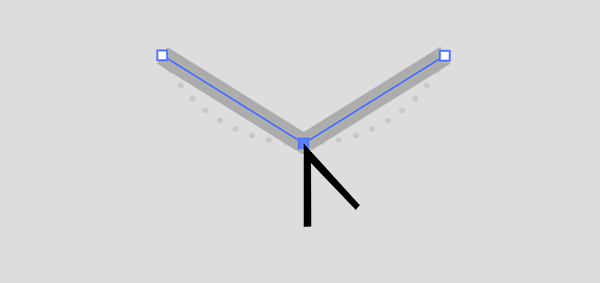
To convert a curve to a sharp corner, hold down the Opt/Alt key and click the curve anchor point. The direction points retract; and it becomes a sharp corner. (fig. pen tool-10)

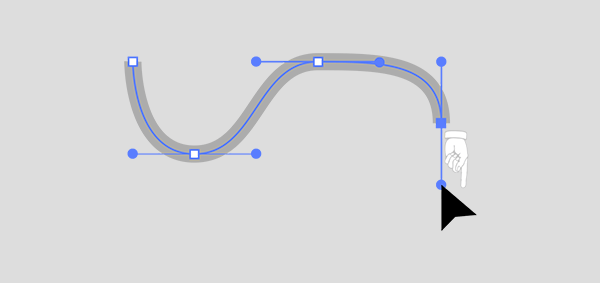
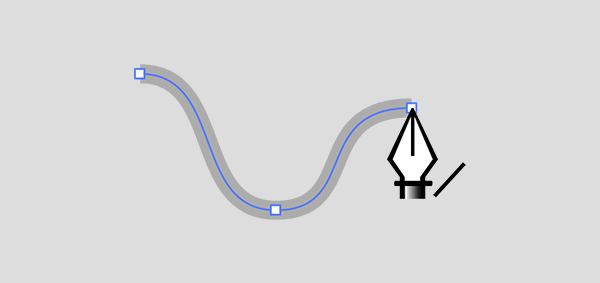
To join onto an open path, hover the Pen tool over an end anchor point. The tool shows a forward slash. Click or drag to continue the pen drawing. (fig. pen tool-11)

To join two separate open paths, hover over the end anchor point of the first path and click; then click the other path’s end anchor point. (fig. pen tool-12)